Gleam is a type safe and scalable language for the Erlang virtual machine and JavaScript runtimes. Today Gleam v0.34.0 has been published. Let's take a look at what's new!
Multi-target projects
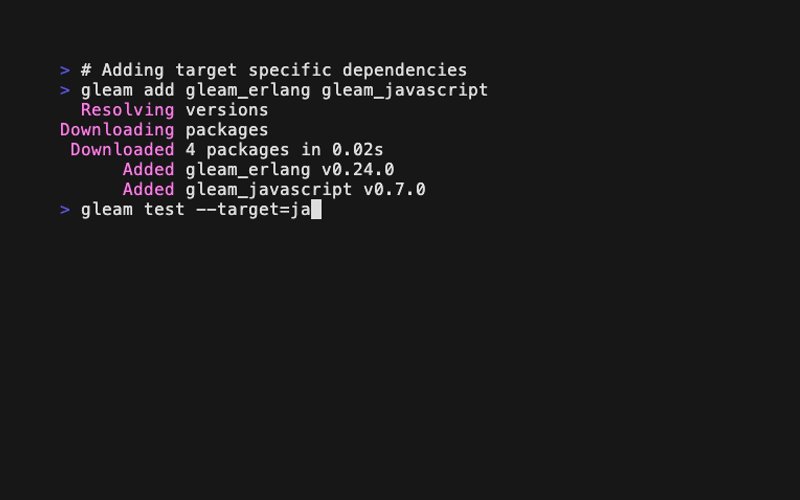
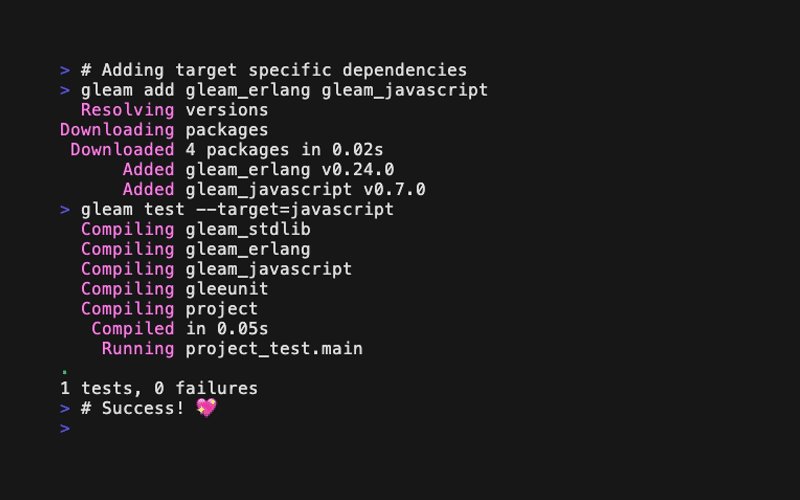
Gleam can compile to one of two targets: Erlang or JavaScript. Some packages may only support one of the two targets, possibly because they make use of Erlang features that are not available in JavaScript, or vice versa.
Until now if you added one of these packages as a dependency to your project it meant that your project could no longer be compiled for the other target, even if you only use parts of the dependency that are cross-target.
This issue is now solved! The Gleam compiler now tracks target support at the level of individual expressions, so if you only use code that supports the target you are using then your project will compile successfully.
This is especially good news for projects like Lustre which have sophisticated target-specific code for both Erlang and JavaScript. It can now easily use dependencies for both!

Thank you to Giacomo Cavalieri for this feature!
Language server documentation
When a Gleam package is published it also has generated HTML documentation published to HexDocs, the documentation hosting website for the BEAM ecosystem.
The Gleam language server (which is built in to the Gleam build tool binary) also provides access to this documentation. When you hover over code it'll send this same documentation to your editor for you to read, typically in a little pop-up window.
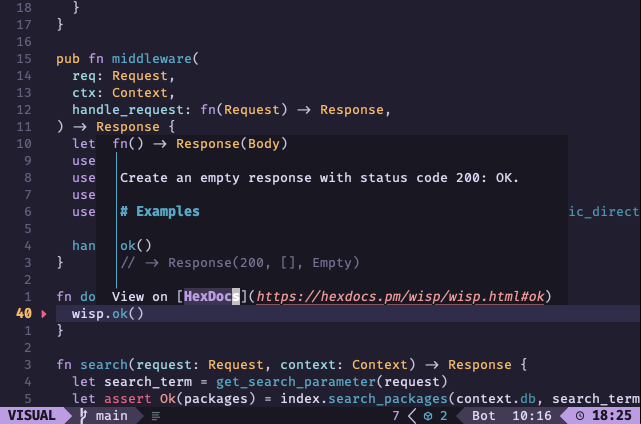
Reading documentation in your editor is convenient, but it may not be as nice an experience as reading it in your browser. The language server now also checks to see if the code is on HexDocs, and if so it'll append a link to the appropriate page to the end of the documentation. Here you can see it within the Neovim text editor:

Thank you to Alessandro Scandone for this feature!
Codeberg, Forgejo, Gitea
Gleam's gleam.toml configuration file allows you to specify the location of a
code repository for your project, information which will be used when generating
documentation to provide links back to the source code for each definition.
With this release the build tool now knows how to generate links for Codeberg, Forgejo and Gitea repositories.
name = "gen_core_erlang"
description = "Generate Core Erlang"
licenses = ["AGPL-3.0-or-later"]
version = "0.5.1"
repository = { type = "codeberg", user = "kero", repo = "gleam_codegen" }
Thank you to fffnite for this feature!
Static linking on Windows
The Gleam compiler and build tool is a single executable file implemented in the Rust programming language. This makes it relatively easy to install the tooling for Gleam: download the appropriate file for your operating system and then put it on your path.
Unfortunately this didn't quite work on Windows. If you had not yet installed developer tools for C++ on your computer you would be greeted with an error when you try and run Gleam:
The program can't start because VCRUNTIME140.dll is missing from your computer.
The compiler is now statically linked on Windows, so even with a brand new Windows install the compiler should work right away.
Thank you to Ади Салимгереев for this feature!
Even fancier formatting
Gleam has a built in code formatter that can be run with gleam format, or
automatically run when you save a file in your editor. Let it take care of the
formatting so you can focus on the code!
Giacomo Cavalieri has been hard at work to continue to improve the formatting, cleaning up lots of little quirks and edge cases.
One improvement that I know folks are happy about is how concatenating of multi-line strings is formatted:
pub fn generate(name: String) {
let code = "pub fn" <> name <> "() {
io.println(\"Hello from " <> name <> "\")
}"
simplifile.write("src/code.gleam", code)
}
Flexible command line commands
Small improvements to developer experience can make a big difference over time, so we're always keen for little improvements.
Previously commands such as gleam run and gleam test would require your
current working directory to be the root of the project, the directory
containing the gleam.toml file. If you were elsewhere in the project you'd get
an error, and you'd need to navigate back to the root. Gleam will now search up
the directory tree for a gleam.toml file, so you can run commands from anywhere
within the project it'll still work.
The gleam new command is used to create a new Gleam project, including a test
runner, documentation, and configuration for GitHub Actions if you'd find that
useful. With this release you can now run it in an existing directory, and so
long as there are no files that would be overwritten it'll run without issue.
Thank you to fffnite and Ади Салимгереев for these features!
Thanks
Gleam is made possible by the support of all the kind people and companies who have very generously sponsored or contributed to the project. Thank you all!
If you like Gleam consider sponsoring or asking your employer to sponsor Gleam development. I work full time on Gleam and your kind sponsorship is how I pay my bills!
- Aaron Gunderson
- Adam Brodzinski
- Adam Mokan
- Adi Iyengar
- Adi Salimgereev
- Alembic
- Alessandro Scandone
- Alex Manning
- Alexander Koutmos
- Alexander Stensrud
- Alexandre Del Vecchio
- Andy Aylward
- Anthony Khong
- Anthony Scotti
- Arnaud Berthomier
- Arut Jinadit
- asymmetric
- Barry Moore II
- Ben Marx
- Ben Myles
- Benjamin Peinhardt
- bgw
- brettkolodny
- Brian Glusman
- Bruno Michel
- Carlos Saltos
- Chew Choon Keat
- Chris Lloyd
- Chris Ohk
- Chris Rybicki
- Christopher Dieringer
- Christopher Keele
- clangley
- Clay
- Coder
- Cole Lawrence
- Colin
- Cristine Guadelupe
- Damir Vandic
- Dan Dresselhaus
- Danielle Maywood
- Danny Martini
- Dave Lucia
- David Bernheisel
- David Flanagan
- David Sancho
- Dillon Mulroy
- Dmitry Poroh
- Doug Tykocki
- Edon Gashi
- Elliott Pogue
- Emma
- Endercheif
- Erik Terpstra
- Erika Rowland
- Ernesto Malave
- F. Schwalbe
- Fernando Farias
- Filip Figiel
- Florian Kraft
- fly.io
- Giacomo Cavalieri
- Graeme Coupar
- Guilherme de Maio
- Gustavo Villa
- Hayleigh Thompson
- Hazel Bachrach
- Henry Warren
- Hex
- human154
- Ian González
- inoas
- Ivar Vong
- James Birtles
- James MacAulay
- Jan Skriver Sørensen
- Jen Stehlik
- jiangplus
- Joey Kilpatrick
- John Björk
- John Palgut
- Jonas Hedman Engström
- Josef Richter
- Julian Schurhammer
- Kayla Washburn-Love
- Kieran Gill
- Lars Wikman
- Leon Qadirie
- lidashuang
- Manuel Rubio
- Marcøs
- Marius Kalvø
- Mark Holmes
- Mark Markaryan
- Markus
- Martin Janiczek
- Matt Van Horn
- matt-savvy
- Matthias Benkort
- max-tern
- Michael Davis
- Michael Duffy
- Michael Jones
- Mike Roach
- Natanael Sirqueira
- Nathaniel Knight
- NFIBrokerage
- Nick Reynolds
- Nicklas Sindlev Andersen
- NineFX
- Noah Betzen
- Ocean Armstrong Lewis
- OldhamMade
- Ole Michaelis
- Om Prakaash
- Paul Gideon Dann
- Paul Guse
- Pete Jodo
- Philip Giuliani
- Prashant Singh Pawar
- Praveen Perera
- qingliangcn
- Raúl Chouza
- Redmar Kerkhoff
- Rico Leuthold
- Robert Attard
- Robert Ellen
- Ryan Ponce
- Sam Aaron
- Sammy Isseyegh
- Saša Jurić
- Scott Wey
- Sean Jensen-Grey
- Sebastian Porto
- SEKUN
- Seve Salazar
- shayan javani
- Shuqian Hon
- Signal Insights
- Simone Vittori
- Steven Mathew
- Szymon Wygnański
- Theo Harris
- Timo Sulg
- Tomasz Kowal
- TricolorHen061
- Tristan de Cacqueray
- Tristan Sloughter
- Tynan Beatty
- Weizheng Liu
- Willyboar
- Wilson Silva
- Xetera
- xhh
- Yasuo Higano
- Yu Matsuzawa
- Zsombor Gasparin
- Šárka Slavětínská
Thanks for reading! Happy hacking! 💜

