Gleam is a type safe, scalable, and productivity focused language for the Erlang virtual machine. Today Gleam v0.21.0 has been released, which includes the first version of the Gleam Language Server, bringing IDE features to all major editors.
What's a language server?
We believe that excellent developer tooling is just as much a core concern of the language as a fast & reliable compiler, and ergonomic & productive language design. We want to Gleam developers to have access to the IDE features that they would find in popular mainstream languages such as inline errors, goto definition, autocompletion, and more.
Traditionally this would mean picking a popular editor and writing a plugin for it to add these features for your language. This works well if you are using the chosen editor, but everybody else is out of luck.
Some projects created an IDE API abstraction which could be used to power plug-ins for many editors. This works much better in that more people can use these features, however there is still quite a lot of work to integrate with all of the different editors that may be used.
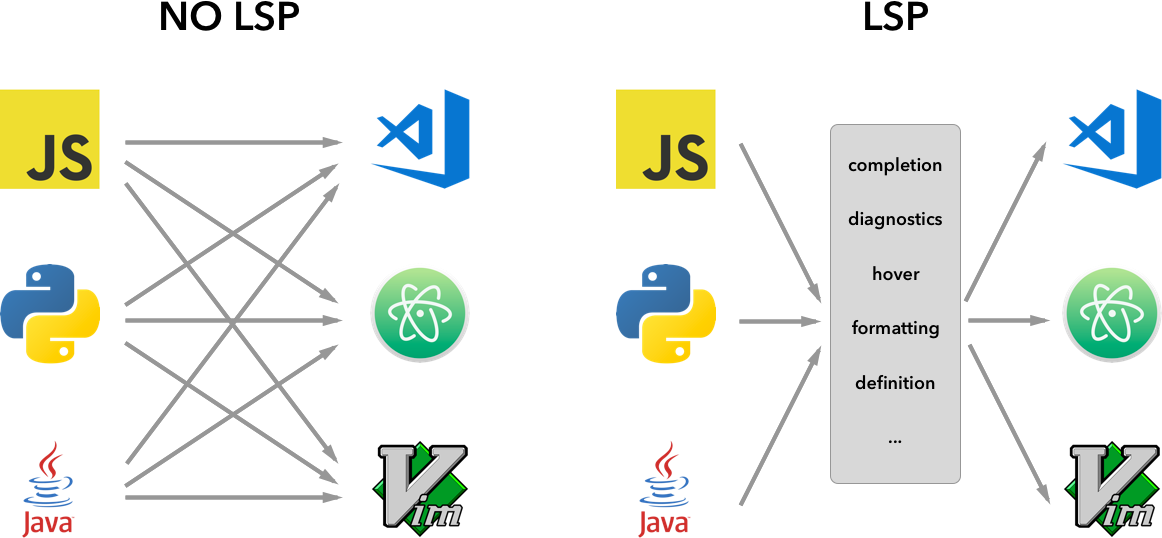
When faced with this problem the clever folks at Microsoft developed and published a standardised API for communication between editors and IDE engines, called the Language Server Protocol (LSP). This protocol has been widely adopted, so now a language only needs to implement the API once in order to reach most users.

With this latest release Gleam now implements the language server protocol. Let's see what it can do!
Compilation
The language server will compile your Gleam projects every time you hit save. Any errors or warnings emitted during compilation will be shown inline and can be jumped to with your editor.
Formatting
Manually formatting and maintaining a consistent style in your codebase is a drag, so the language server integrates the Gleam source code formatter. Every time you hit save it will format your code for you in the official Gleam style.
Hover
Hovering over an expression in your Gleam code will show the type of the resulting value.
Go-to definition
And lastly, you can jump to or peek the definition of any Gleam expression.
What's next?
This is just the first version of the language server, there's still lots more to come, including but not limited to:
- IntelliSense autocompletion.
- Go-to definition for patterns and types.
- Support for all language server features within dependency packages.
- Checking and compilation on every keystroke.
- Type directed refactorings.
- Partial compilation to provide type information even when the module does not compile successfully.
Thank you Weslei Juan Novaes Pereira and Harry Bairstow for all their help in creating the language server!
That's all for the first version of the language server, but this is also a regular Gleam release, so let's take a look at what's new outside the language server.
Boolean negation
A nice little quality of life improvement, boolean values can now be negated
using the new ! operator. Previously the bool.negate function would be used.
!True // => False
!False // => True
Thank you Harry Bairstow for this feature, and Andrew Varner for the idea!
Git initialisation
When a new Gleam project is created the build tool will initialise it as a git
project if the git binary is installed.
gleam new my_cool_project
cd my_cool_project
git status --short --branch
# ## No commits yet on main
# ?? .github/
# ?? .gitignore
# ?? README.md
# ?? gleam.toml
# ?? src/
# ?? test/
Thank you Weslei Juan Novaes Pereira for this feature, and Kayla Washburn for the idea!
Bit string construction on JavaScript
Gleam inherits from Erlang a powerful literal syntax for creating arrays of bits and bytes. This has full support when compiling to Erlang but when compiling to JavaScript the support is more limited.
With this release support has been added for int, float, and sized segments.
<<1.1:float>> // Insert a float
<<256:int>> // Insert an int
<<3:size(16)>> // Insert an 16 bit int
Thank you Peter Saxton for this feature!
gleam add multiple
gleam add now support multiple packages, so you can add more than one
dependency with a single command.
gleam add gleam_json gleam_http
# Resolving versions
# Downloading packages
# Downloaded 5 packages in 0.04s
# Added gleam_json v0.4.0
# Added gleam_http v3.0.0
Thank you Filip Figiel and Marcin Puc for this feature!
Nightly builds
Sometimes people want to try new Gleam features that have been merged into the codebase but not released yet. Previously they would have to download the source code and compile it themselves, which can take a very long time!
To help here we now build the compiler binaries every night and upload them to GitHub for anyone to download. Find the nightly release here.
Thank you Harry Bairstow for this feature, and cognivore for the idea!
And the rest
The standard library gained lots of new functions, including ones for constructing random values. Thank you inoas, Sebastian Porto, Hayleigh Thompson, and E Jikan!
The build directory caches are cleared when the compiler version changes. This prevents bugs arising from changes in metadata formats. Thank you E Jikan!
A warning is emitted if a module is imported but not used. Thank you E Jikan!
Rebar3 based Erlang dependencies can now be compiled on Windows.
And as always, error messages have been improved and bugs have been fixed. Thank you E Jikan, Lukas Wirth, Matthew Cobbing, Tynan Beatty, and inoas!
How can I try it?
Instructions on how to install the latest version of Gleam can be found on the getting started page of the website. Once installed check out the language tour for an introduction to the language.
For all the details of this release check out the changelog.
Supporting Gleam
If you would like to support me in making Gleam please consider sponsoring Gleam or asking your employer to sponsor Gleam. Every contribution makes a difference, no matter how small, so thank you for your help.
And thank you!
Gleam is made possible by the support of all the people who have sponsored and contributed to the project. Thank you all!
- Adam Bowen
- Adam Brodzinski
- Adi Iyengar
- Alexander Koutmos
- Ali Farhadi
- Anthony Scotti
- Arnaud Berthomier
- Arno Dirlam
- Ben Marx
- Ben Myles
- Brian Glusman
- Bruno Michel
- Carlos Saltos
- Charles Chamberlain
- Chew Choon Keat
- Chris Lloyd
- Chris Young
- Christian Meunier
- Christopher Keele
- clangley
- Clay
- Cole Lawrence
- Colin
- Cristine Guadelupe
- Damir Vandic
- Dan Dresselhaus
- Dan Mueller
- Dave Lage
- Dave Lucia
- David Armstrong Lewis
- David Bernheisel
- David Flanagan
- Dennis Tel
- E Jikan
- Edon Gashi
- Elliott Pogue
- Eric Meadows-Jönsson
- Erik Terpstra
- Filip Figiel
- Florian Kraft
- fly.io
- Gitpod
- Graeme Coupar
- Guilherme de Maio
- Gustavo Villa
- Harry Bairstow
- hayabusa333
- Henry Warren
- Herdy Handoko
- human154
- Ian González
- Ikko Ashimine
- Ingmar Gagen
- inoas
- Ivar Vong
- James MacAulay
- Jan Skriver Sørensen
- Jechol Lee
- jiangplus
- Joe Corkerton
- John Doneth
- John Palgut
- Jonathan Arnett
- josh rotenberg
- José Valim
- Josías Alvarado
- João Veiga
- Julien D
- Justin Blake
- Kapp Technology
- kee-oth
- Kieran Gill
- Lars Lillo Ulvestad
- Lars Wikman
- Lukas Wirth
- Marcel Lanz
- Marcin Puc
- Marius Kalvø
- Mark Holmes
- Markus
- Martin Janiczek
- Matt Van Horn
- matthew.cobbing
- McKayla Washburn
- Memo
- Michael Anhari
- Michael Chris Lopez
- Michael Davis
- Michael Jones
- Michał Kowieski
- Michał Łępicki
- Michele Riva
- Mike Lapping
- Mike Roach
- Milton Mazzarri
- Nathaniel Knight
- Nick Reynolds
- Nicklas Sindlev Andersen
- NineFX
- OldhamMade
- Ole Michaelis
- Oliver Searle-Barnes
- Parker Selbert
- Pete Jodo
- Peter Saxton
- porkbrain
- Praveen Perera
- Quinn Wilton
- Raúl Chouza
- Redmar Kerkhoff
- Reio Piller
- Reto Kramer
- Robert Attard
- Ryan Winchester
- Sam Aaron
- Sascha Wolf
- Saša Jurić
- Scott Wey
- Sean Jensen-Grey
- Sebastian Porto
- Sebastian Ziemann
- Shane Sveller
- shayan javani
- Shunji Lin
- Shuqian Hon
- Simone Vittori
- SkunkWerks GmbH
- SmartLogic
- Strand Communications
- Terje Bakken
- Tim Buchwaldt
- Tomasz Kowal
- Tomochika Hara
- Tristan de Cacqueray
- Tristan Sloughter
- tynanbe
- Uku Taht
- Vincent Le Goff
- WeiZheng Liu
- Weslei Juan Moser Pereira
- Will Ricketts
- Wilson Silva
- Wojtek Mach
- YourMother-really
- Yu Matsuzawa
- Štefan Ľupták
Thanks for reading! Happy hacking! 💜
