Gleam is a type safe and scalable language for the Erlang virtual machine and JavaScript runtimes. Today Gleam v0.29.0 has been released, let's take a look at what's new.
Progressing the language server
Last year we collected feedback from the community via the Gleam developer survey, in part to learn what would be the most impactful and useful features to work on next. The results were clear: people want better tooling and editor support!
This year a lot of work has gone into improving the Gleam language server, a headless IDE engine that adds Gleam functionality to VSCode, Vim, Emacs, Helix, and any other editor that supports the protocol. The internals have had a full-rewrite and the compiler continues to be re-structured to enable more features to be added to the language server.

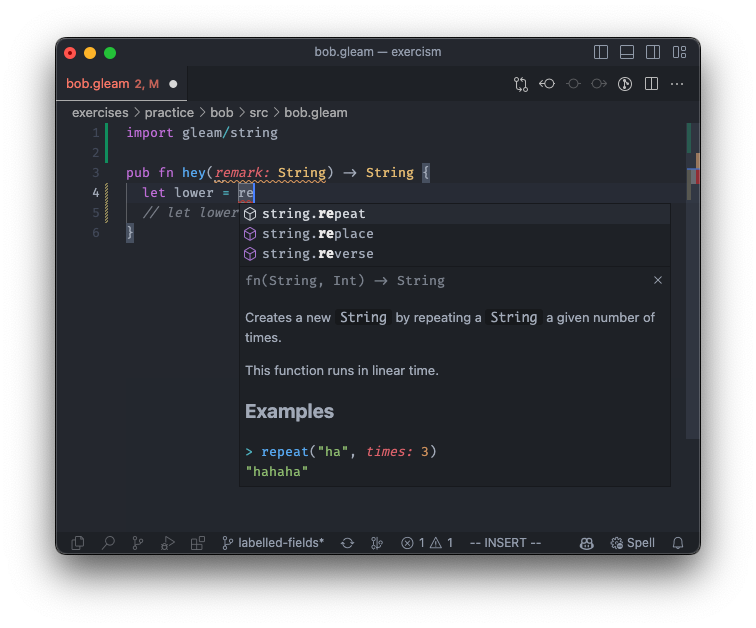
This release brings the first version of a much awaited feature to the language server: autocompletion! Autocompletion is provided for module functions, types, and constants either imported or defined within the current module.
In future releases autocompletion will continue to be developed, providing suggestions for locally defined variables, record fields, and more.
gleam run --module target selection
The gleam run --module command can be used to run the main function from a
given module, including those defined in dependency packages. This has many
uses, for example it could be used by a web framework to provide code
generation:
$ gleam run -m framework/generate user name:string age:int
Gleam supports two compile targets, Erlang and JavaScript. Each runtime has
quite a different approach to concurrency and IO, so Gleam programs designed to
run on one may not be able to run on the other without modification. If the
dependency module is intended to be run on a specific target rather than using
the default for your project then you'd need to specify --target erlang or
--target javascript when running the command.
With this release the intended target for dependency modules will be detected
and automatically set, no more need to specify --target!
Thank you Lunarmagpie for this feature!
More precise cache invalidation
Gleam code compiles really fast! Both because of the compiler performance, and because it supports incremental compilation to avoid compiling code that doesn't need to be recompiled.
Previously the build tool would be conservative when deciding what needed to be removed from the cache when new dependencies were added or removed, removing all the build caches for the dependencies. With the version it will be more precise, removing only the caches for dependencies that have to be rebuilt for the new configuration.
Standard library improvements
With the try syntax removed from the language we can now use that as the name
of a function. Taking advantage of this the result module gains a new try
function that can be used to return early if a computation fails:
use user <- try(login("Juno", "blink182"))
use info <- try(get_profile(user))
This succeeds the existing then function, which provides the same
functionality but with a slightly less clear name.
The result module also gains the partition function, which can be used to
split a list of results into a list of successes and a list of failures.
result.partition([
Ok(1), Error("two"), Ok(3), Error("four"),
])
// -> #([1, 3], ["two", "four"])
The iterator module gains the each function which runs a function on each item
from an iterator.
open_file("access.log")
|> stream_lines()
|> iterator.each(process_line)
The list module gains the try_each function which runs a function on each item
from a list, returning early if the function returns an error.
posts
|> list.try_each(save_post)
// -> Error(CouldNotSave(reason: MissingTitle))
The dynamic module gains the optional_field function which can be used to
extract a field from untyped data, falling back to None if the field is not
present.
let decode = fn(x) {
json.decode(x, using: optional_field("name", string))
}
decode("{\"name\": \"Gleam\"}")
// -> Ok(Some("Gleam"))
decode("{}")
// -> Ok(None)
Thank you to all the contributors who made these improvements possible!
Thanks
Gleam is made possible by the support of all the kind people and companies who have very generously *sponsored* or contributed to the project. Thank you all!
If you like Gleam consider sponsoring or asking your employer to sponsor Gleam development. I work full time on Gleam and your kind sponsorship is how I pay my bills!
- Aaron Gunderson
- Adam Brodzinski
- Adi Iyengar
- Alembic
- Alex Manning
- Alexander Koutmos
- Alexander Stensrud
- Alexandre Del Vecchio
- Ali Farhadi
- Anthony Khong
- Anthony Scotti
- Arnaud Berthomier
- Barry Moore II
- Ben Marx
- Ben Myles
- Benjamin Peinhardt
- Benjamin Peinhardt
- brettkolodny
- Brian Glusman
- Bruno Michel
- Carlo Gilmar
- Carlos Saltos
- Chew Choon Keat
- Chris Lloyd
- Chris Ohk
- Christopher Keele
- clangley
- Clay
- Cole Lawrence
- Colin
- Cora Grant
- Cosmo Shin (신의하)
- Cristine Guadelupe
- Damir Vandic
- Dan Dresselhaus
- Danielle Maywood
- Danny Martini
- Dave Lucia
- David Armstrong Lewis
- David Bernheisel
- David Flanagan
- David Sancho
- dependabot[bot]
- Edon Gashi
- Elliott Pogue
- Erik Terpstra
- Ernesto Malave
- Fernando Farias
- Filip Figiel
- Florian Kraft
- fly.io
- Giacomo Cavalieri
- Graeme Coupar
- Guilherme de Maio
- Gustavo Villa
- Harry Bairstow
- Hayleigh Thompson
- Helder de Sousa
- Henry Warren
- Hex
- Ian González
- Ingmar Gagen
- inoas
- Ivar Vong
- James MacAulay
- Jan Skriver Sørensen
- Jechol Lee
- Jen Stehlik
- jiangplus
- John Björk
- John Gallagher
- John Palgut
- Jonas Hedman Engström
- Jonathan Arnett
- Julian Schurhammer
- Kayla Washburn
- Kieran Gill
- Kris Jenkins
- Lars Wikman
- Leon Qadirie
- lidashuang
- Lunarmagpie
- Manuel Rubio
- Marcin Puc
- Marius Kalvø
- Mark Holmes
- Mark Markaryan
- Markus
- Martijn Gribnau
- Martin Janiczek
- Mathias Jean Johansen
- Matt Van Horn
- matthew.cobbing
- Matthias Benkort
- max-tern
- Michael Chris Lopez
- Michael Davis
- Michael Jones
- Michael Kumm
- Mike Roach
- Miles Silberling-Cook
- Natanael Sirqueira
- Nathaniel Knight
- Nick Reynolds
- Nicklas Sindlev Andersen
- NineFX
- Noah Betzen
- OldhamMade
- Ole Michaelis
- ontofractal
- Parker Selbert
- Paul Gideon Dann
- Pete Jodo
- Peter Saxton
- porkbrain
- Praveen Perera
- qingliangcn
- Raúl Chouza
- Redmar Kerkhoff
- Rico Leuthold
- Robert Attard
- Robert Ellen
- rubytree
- Ryan Winchester
- Sam Aaron
- Sammy Isseyegh
- Sascha Wolf
- Saša Jurić
- Scott Wey
- Sean Jensen-Grey
- Sebastian Porto
- Sebastien Lacoste
- SEKUN
- Seve Salazar
- Signal Insights
- Simone Vittori
- Stefan Luptak
- Steven Joseph
- Strand Communications
- Szymon Wygnański
- Terje Bakken
- Theo Harris
- Tomasz Kowal
- Tristan de Cacqueray
- Tristan Sloughter
- tynanbe
- Uku Taht
- VlkrS
- Weizheng Liu
- Willyboar
- Wilson Silva
- Wojtek Mach
- Yasuo Higano
- Yihang Ho
- Yu Matsuzawa
- Zsombor Gasparin
Thanks for reading! Happy hacking! 💜

